Installation on Framer
Prerequisites
- Access to your Framer site editor
- Your unique script snippet or widget key from Studio
- See instructions here
Installation Steps
-
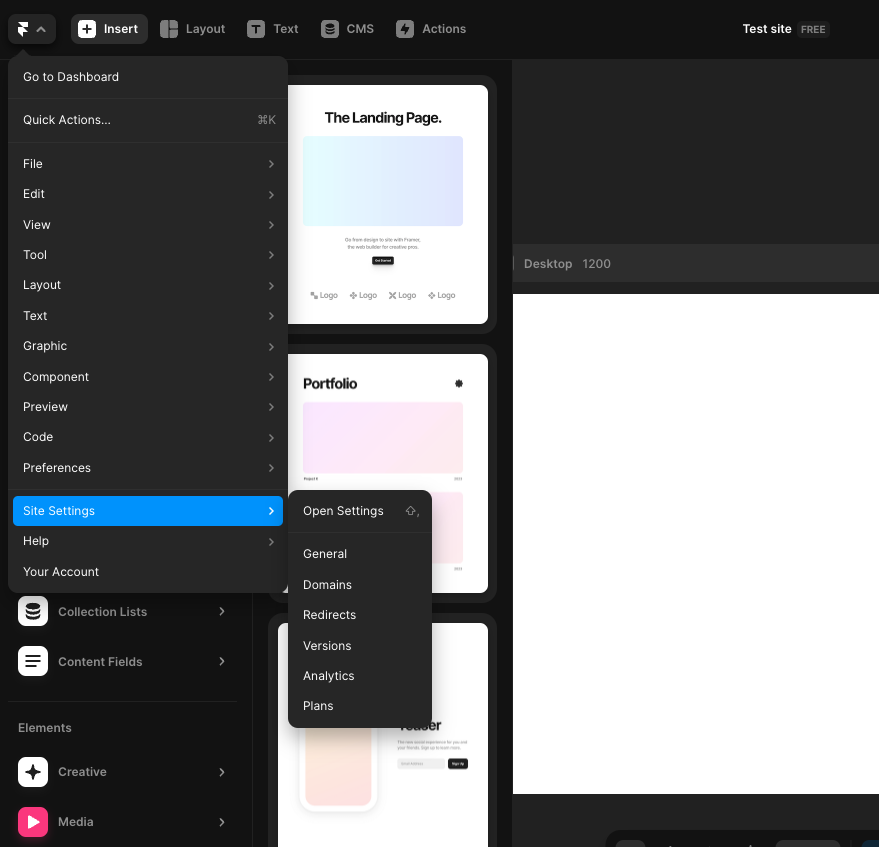
Open your Site Editor
-
Go to Project Site Settings
- Click Open Settings

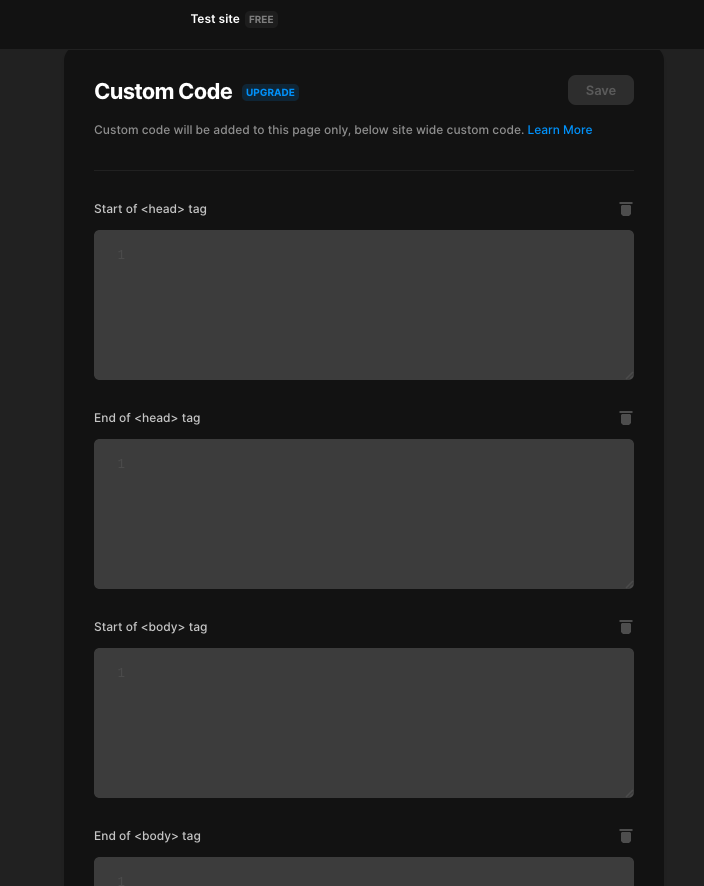
- Scroll down to the custom code section

-
Add the JavaScript Snippets
- Paste in the snippets to the end of the body tag:
Chat Snippet
<script
id="xapp-js"
src="https://widget.xapp.ai/xapp-chat-widget.js?key=YOUR_CHAT_KEY"
></script>Note! Please replace "YOUR_CHAT_KEY" with your actual widget key.
Form / Scheduler Snippet
<script
id="xapp-form-js"
src="https://form.xapp.ai/xapp-form-widget.js?key=YOUR_FORM_KEY"
></script>Note! Please replace "YOUR_FORM_KEY" with your actual widget key.
Search Snippet
<script
id="xapp-search-js"
src="https://search.xapp.ai/xapp-search-bar.js?key=YOUR_SEARCH_KEY"
></script>Note! Please replace "YOUR_SEARCH_KEY" with your actual widget key.
importantFor the search bar, you will also need to setup a button on your website to trigger the search bar pop over, please see these instructions.
-
Update and Publish
-
Verify Installation
- Navigate to your site and verify the chat widget appears on the page.